Header tags and especially the H1 tag are integral to search engines like Google, as well as website visitors. Google’s John Mueller has even said himself that header tags are a strong signal when it comes to SEO, stating:
“[W]hen it comes to text on a page, a heading is a really strong signal telling us this part of the page is about this topic.”
John Mueller from Google
Header tags help relay valuable information regarding the topic at hand as well as the importance of the subsection. While developing content and designing a website, it is essential to place header tags throughout the content in order to help with SEO.
To ensure that your pages and posts harness the SEO power of header tags, we have a list of seven best practices to follow while developing your website so you can tell the search engine exactly what your content is about. Moreover, for digital marketing, you should make sure you know about each HTML header tag type to increase your overall search engine optimization efforts for your web page.
Do not let the idea of HTML code scare you as content management systems like WordPress and Squarespace, take care of this for you. What you need to focus on is your page title, the variety of HTML heading tags (H1 tag to H6 tag), and having consistent header tags throughout your website and blog posts.
To ensure that you use header tags with SEO best techniques and practices in mind, this article will first cover: What is a Header Tag? What are the different types of header tags? And then will answer Why are Header Tags Important?
After we discuss these important elements of HTML header tags we will provide some SEO tips with 8 ways on how to use SEO header tags correctly!
Let’s now have a look at what are header tags, and what the different types of H tags there are.
Table of Contents
What are Header Tags in SEO?
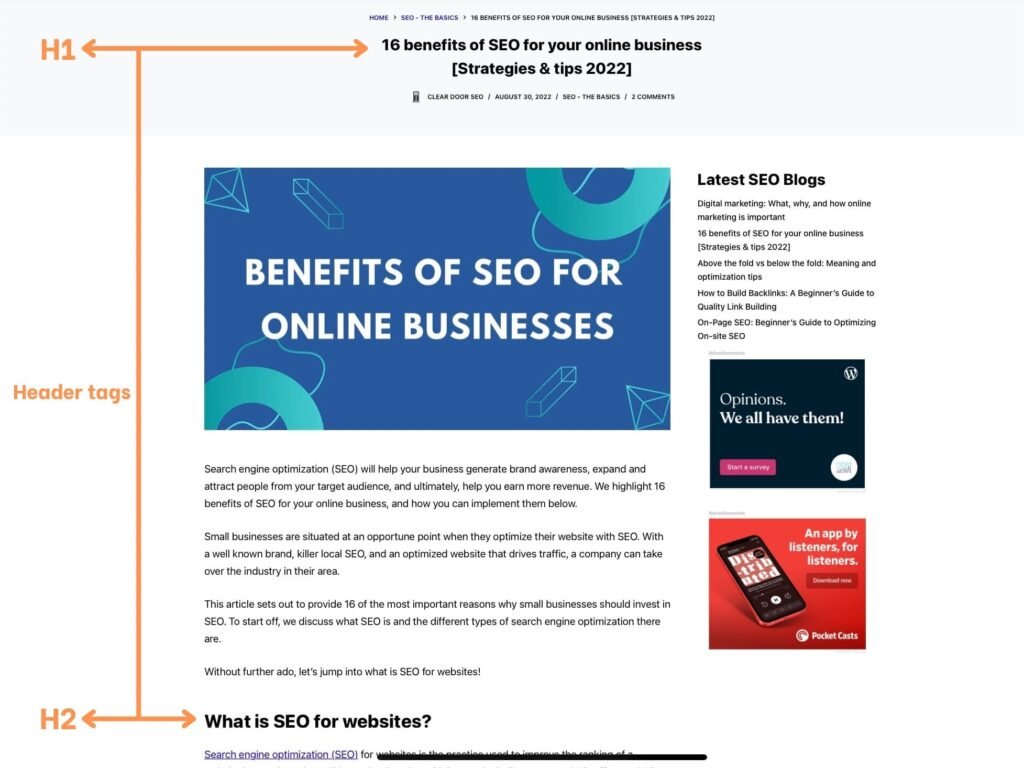
A header tag is an HTML tag that indicates to the browser what the style of the particular text on the page should look like. The heading tag will wrap the word or phrase and look like this <H1>Page title</H1>. Header tags signify the importance of the phase to both search engines as well as the reader. The easiest way to think about h tags is to compare them to chapter titles in books.

Moreover, header tags are a type of meta information that you can include in your web pages to improve their SEO. They’re also known as “header elements,” “page header text,” or simply “headers.”
Header tags are used to provide additional information about the page, such as its title, headings and subheadings. It’s important to include these tags in order to help search engines find, understand your page and rank it for keywords accordingly.
Different types of header tags of SEO

There are different types of HTML heading tags that are arranged in a numerical hierarchy (H1 header to H6 header). Below is an example of each of the tags and how to use heading tags.
There are different types of header tags, each with its own purpose. HTML header tags go six levels deep. Here is a list of the most common ones:
- H1 Header Tags: This tag is used to head the main content of your page. It should be used in place of the title of your article or document.
- H2 Header Tags: This tag is used to introduce additional information about the page, such as subtitles or further details about the article or document. It should be placed below the title tag.
- H3 Header Tags: This tag is used to provide more detailed information about a particular topic on your page. For example, you might use it to provide a list of related articles, or to outline the different points you’re making in your article or document. It should be placed below the main content and after H2.
- H4 Header Tags: This tag is used to provide additional information about a product or service that you’re selling. For example, you might use it to describe your product’s features, or to provide customer reviews. It should be placed below H3 and before H5.
- H5 Header Tags: Header 5 tags should be used to present headings that are five levels deep.
- H6 Header Tags: Header 6 tags are used when you are going six levels deep into a topic. However, H6 tags are rarely used, as there is probably a better way to break your topics down into different categories and subheadings.
Now that you know what the different H tags are, we should look at why the use of header tags is important for Google search results and increasing ranking.
Why are SEO header tags important?
Header tags are important because they help improve the visibility and accessibility of your website. They give search engines a way to identify your website’s content quickly and easily, which will help you rank higher in search engine results pages (SERPs).
Additionally, header tags provide a clear outline of the content to users and search engines. Whereas, they provide a preview of the content and what you will be discussing in the blog.
Let’s first discuss what they tell search engines.
For Google, and search engines:
Header tags allow spiders crawling and indexing pages to quickly take a look at what the overall theme of the page is about, and make it easier for them to understand the content in its entirety. This is important as you will see later in the post, as header tags are a great place for keywords.
Now, what they help visitors with.
For website visitors:
Header tags allow for them to easily and quickly scan through content. It is no secret that website visitors do not read an entire article. They typically scan through the content to locate exactly what they are looking for, consume the content and move on. By breaking up sections of content, it provides a better user experience and for them to find the answer to their search query quickly.
8 best practices in SEO for heading tags

Header tags are one of the most important elements of SEO, and they’re essential for ensuring that your web pages are easy to crawl and understand.
Heading tags (also known as title tags or simply tags) are a way of classifying your content so that search engines can better understand it. They work by providing a brief summary of the title of the page, which helps people quickly find what they’re looking for.
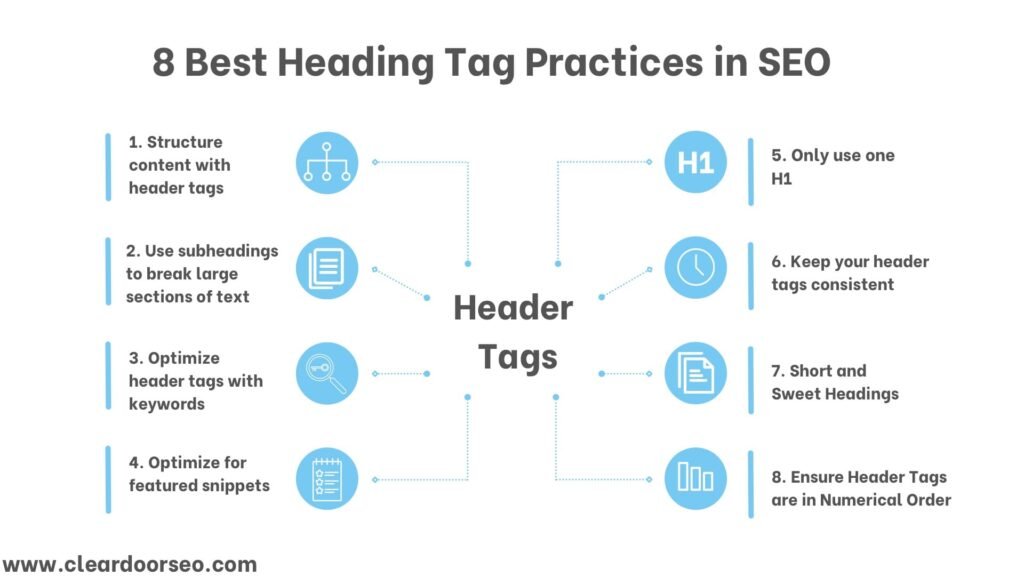
Let’s dive into eight elements to consider while using header tag best practices for SEO.
1. Structure content with header tags
Header tags should provide a logical structure to the context and content of the article. Each header should be used as a categorization tool to prompt the reader about what they will find in the paragraph that follows.
To bring back the book analogy, each header should function as a chapter title of a non-fiction book. For example, we listed out our eight best practices above, which act as a table of contents, providing the user an easily accessible way to navigate through the content.
Moreover, you can think of header tags in the following ways:
- H1 header Tag is the title of the book. Tells you what the book is about and what the reader can expect to learn
- H2 header tags are the various chapters of the book. Informs the reader what the main topics of the book will cover.
- H3 to H6 header tags, further breakdown ideas into subcategories which support the original H2 header. They are subtopics of the original chapter.
Before you start writing the main body of your content, we recommend that you brainstorm about what the overall structure of the page or post will be. This way you can preemptively plan your various headings out in an outline, and ensure that they tell a logical story about your topic.
2. Use subheadings to break apart large sections of text
While users are reading online, they tend to scan/skim read the content to quickly locate what they are looking for. Moreover, these types of scannable pieces tend to perform better on search engines, and have a lower bounce rate.
One reason they perform better on search engines is that they tend to prefer content that is user friendly and easy to read. A piece of web content that is easy to read and navigate is, by definition, more user friendly.
Google picks up on these types of signals by monitoring bounce rate and time spent on each page. If there is a high bounce rate, and only minimal interactions on the page, Google will rank the piece of content as their users are signaling that the particular content is not helpful.
A scannable article is a readable article, and a readable article is one that’s more likely to perform well in the search engines.
Additionally, if the content is user friendly and easy to consume, website visitors will be more likely to share the content. These types of social signals will send positive information to Google as well as help your website build backlinks and citations.
How often should a new header be used?
Ultimately, we recommend using a heading every 300 words. Whereas, anything longer can become difficult to scan and follow the flow of thoughts. Of course there will always be exceptions to this rule, but for best practices, try to follow this strategy whenever you can.
3. Optimize header tags with keywords:
With header tags being an essential component of where Google collects context and information from the webpage, it is a great spot to optimize with keywords.
As always, we recommend conducting thorough keyword research, and not to keyword stuff your header tags. It is always best practice to write for your visitors first, and optimize second.
For example, you may have noticed that many of our <h2> tags actually contain the words ‘header tags’ this is because that is one of the keywords we are targeting. However, we don’t use it in every heading, this is because it may come off spammy and unnatural to readers, who, of course, are our first priority.
For more information about which portions of your website you should optimize with keywords, check out our Where to Place Keywords on a Website blog!
4. Optimize for featured snippets
Writing succinct headings that are optimized with keywords help with SEO, user experience, as well as featured snippets.
Winning featured snippets on Google are one of the best ways to get your content noticed and increase website traffic to your site. These coveted snippets are even considered as position ‘0’ on search engine results pages (SERPs) by SEO experts.
There are multiple types of featured snippets that can be won, they include:
- The Definition/Answer: Is a snippet of text designed to give searchers a direct, concise definition or description in response to their search query
- The Table: Is when Google uses a table to display multiple answers to a particular search query
- The List: Is used to display a list of steps to answer a particular search query
- Videos: These are used to provide a video answer or response to whatever the search query was
5. SEO H1 tags best practices: Only use one H1
There has been a great deal of discussion about if having multiple H1 tags is ok for SEO or not.
Well, Google has actually come out and said there is no problem with using multiple H1s. That being said, it doesn’t mean that using multiple H1 tags is a SEO best practice.
One reason we suggest not using multiple H1 tags is because of their format. Whereas, they are usually large and bulky, which are great for titles. However, having these throughout the blog may make it look clunky and difficult to read.
We can not stress enough that even though H1 tags send positive SEO signals to search engines, it is imperative that content is developed for the user first and Google second.
How to check for multiple H1 tags:
Depending on your technical capacity, we recommend two different methods.
- Use Screaming Frog. Screaming Frog is an application you can download for free that crawls your entire website and provides detailed information about multiple components. Including information about the different types of header tags used on each page.
This method is easy and quick. However, it takes a bit more technical skills to download, operate, and comb through the data provided.
- WordPress built in features. It is no secret that we recommend using WordPress compared to other website builders. WordPress allows for users to easily edit and optimize for various SEO elements, making WordPress a great choice for SEO.

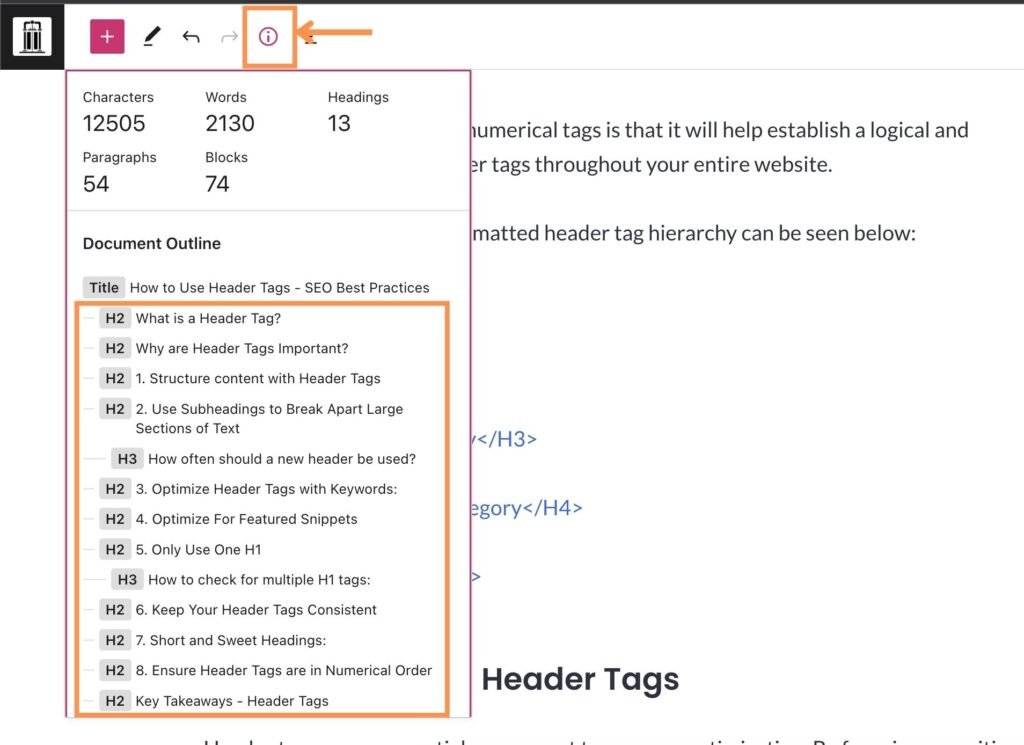
To check the types and quantity of your header tags, you need to navigate into each of your pages and posts. Once there, locate the information button on the top left portion of the page. The drop down menu will provide an overview of the particular page or post including, header breakdown, number of blocks and paragraphs, as well as word count.
6. Keep your header tags consistent
When designing a website, or marketing for your business, it is best to aim for consistency across all of your content. It’s no different when it comes to header tags.
Being consistent down to this minute of a level is important for two reasons.
- Consistency impresses! Your website visitors will notice every little detail. If they notice inconsistencies on your website, it may translate into them thinking your brand does not pay attention to detail. Resulting in a decrease in consumer trust. Therefore, make sure your in house team, or SEO agency is being consistent with heading styles, as well as design. Not sure what an SEO business is? Check out our resource ‘What is an SEO business‘, to know if you should outsource your SEO and header tag work.
- Consistency allows for better testing. If you are consistent with header tags, you can easily and more accurately run A/B testing on different styles and components of headers.
7. Short and Sweet Headings:
It’s a best practice to keep heading tags on the shorter side, as they are meant to relay a concise message to the reader.
Just as titles and chapters of books are short, so should your headings. They are not a place to keyword stuff and try to ‘trick’ search engines. These types of tactics are often considered to be ‘Black Hat SEO’ and can result in penalties.
We recommend keeping your header tags about the same length as title tags which are typically 70 characters or less.
8. Ensure Header Tags are in Numerical Order
Unlike the other suggestions, using header tags in numerical order does not have a direct impact on SEO performance, according to Mueller.
However, using them in numerical order is still a best practice.
Hierarchical header tags should be used as they provide a better user experience and accessibility, as they allow website readers more accurately read and navigate the content.
Another advantage of using numerical tags is that it will help establish a logical and consistent hierarchy of header tags throughout your entire website.
To see how a header tag hierarchy format should look like, see the example below:
<H1>Page title</H1>
Paragraph(s)
<H2>First Section</H2>
Paragraph(s)
<H3>First Sub-Category</H3>
Paragraph(s)
<H4> Second Sub-Category</H4>
Paragraph(s)
<H2>Second Section</H2>
Paragraph(s)
FAQs: SEO Header Best Practices
Below you can find some of the most frequently asked questions regarding header tags in SEO.
Use the H1 tag to signal the main topic heading of the page. An H1 or title tag, puts the most emphasis on the text inside the tag, and signals the importance of it to Google. By using keywords inside an H1 tag, a website can significantly increase their chance of ranking for the target term.
Additionally, header tag best practices for SEO state that each page should only have one H1 tag on it, in order to not confuse Google and send mix signals. Therefore, if a page has other important information to put in a header tag, it should be used in the H2 tag. And preferably, in the very first header 2 tag on the page.
An H1 tag is the most important tag on a website. It’s used to identify the most important content on a page – the title. H1 or title tag should only be used once on a web page.
The h1 tag is typically used to give a page’s title a more prominent position in search engine results pages (SERP) and in other user-facing pages on your website. It also helps users quickly find the information they’re looking for.
For example, if you’re writing an article about fashion, you might title it “How to Wear Fashion.” If you’re writing a guide on how to make cupcakes, you might title it “How to Make Cupcakes from scratch.”
By using these types of titles and H1 tags, you are communicating to Google that this is what my article is about, and this is the most important text of it. Sending these types of signals to Google’s spiders while they crawl your page will help increase your ranking for specific terms. Just remember to use your target keyword in the title of your page!
Header tags are the fundamental structure of a webpage’s SEO. They are used to identify the main headings on a page and should be used in chronological order. SEO best practices for H tags state that you should not skip over a tag while structuring your content.
For example, don’t go from an H1 tag to an H4 tag immediately. In other words, while going deeper into the heading structure, don’t skip over a tag. However, while you are moving to a higher up tag, you can go straight back to the H2 tag from an H4.
This header tag structure is good:
H1 – H2 – H3 – H3 – H4 – H2
This header tag structure is not good:
H1 – H3 – H4 – H2 – H5
Moreover, there is no one definitive answer to what is the best header structure for SEO. This is because it depends on the specific needs of your website’s content. However, if you follow a chronological order for header tags, you should be good.
There are a few other general tips that you can keep in mind when creating your header tags.
The first thing to consider is the purpose of your header tags. Some header tags are used for decorative purposes only, while others are used for important information that’s related to your website’s content. It’s also important to make sure that all of your header tags’ text is relevant and useful to users.
Next, it’s important to choose a good title tag. The title tag should be short and easy to read, and it should reflect the overall theme of your website. It’s also a good idea to use keyword-rich titles whenever possible so that you can improve your ranking in search engines based on the keywords you’ve specified.
Key Takeaways – SEO Header Tags
Header tags, H tags or HTML heading tags – no matter what you want to call them – are an essential component to on-page optimization and a best practice when it comes to content optimization. By focusing on writing compelling, succinct and keyword rich headings, you will be able to increase your website’s overall SEO performance and traffic.
Remember to stay consistent throughout your pages and posts, and incorporate the eight best practices listed above whenever possible. Moreover, when you are creating your SEO strategy for your website and content, make sure to include optimizing header tags as a component.
Clear Door SEO is a SEO agency in Portland Oregon that helps small businesses outperform their competition. If you are in need of assistance with header tags, or any other SEO services, you can contact us! We would be happy to help you increase your business’s visibility and overall website traffic!
